정화 코딩
[Test] 테스트를 위해 NestJS에서 Jest 설치 및 환경 세팅하기 본문
jest 패키지 설치
...apps\admin-backend> pnpm i -D ts-jest @types/jest
jest 관련 패키지들을 dev dependencies로 설치해준다.
jest 설정 파일 생성
...apps\admin-backend> npx ts-jest config:init

명령어를 실행하면 package.json 파일에 jest 부분이 추가되거나 따로 별도의 jest.config.json 파일이 생성된다. 나는 초기 세팅시에 만들어져서 변화가 없었다.

별도의 파일로 분리하는 것이 편할 것 같아 package.json 파일에 있던 jest 부분을 삭제하고 다시 명령어를 실행시켜주었다. jest.config.json 파일이 잘 생성된 것을 확인할 수 있다.

CommonJS 형식으로 인식할 수 있도록 파일 이름을 jest.config.cjs로 변경하였다.

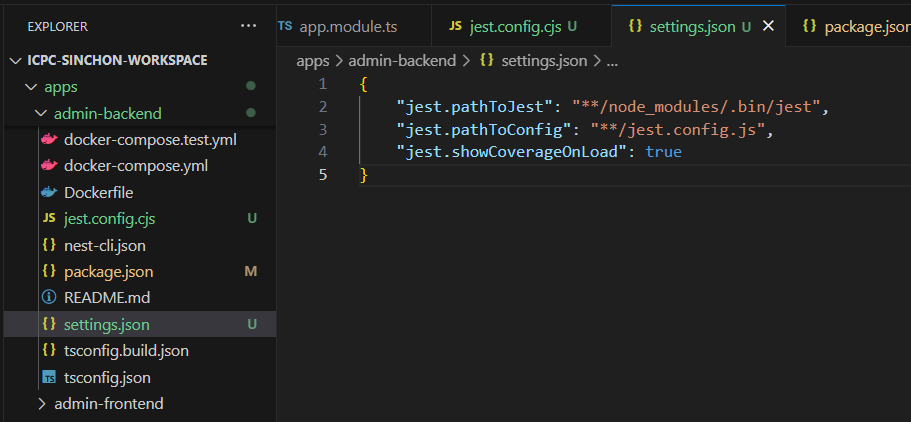
{
"jest.pathToJest": "**/node_modules/.bin/jest",
"jest.pathToConfig": "**/jest.config.js",
"jest.showCoverageOnLoad": true
}jest.config.cjs와 같은 위치에 settings.json이라는 파일을 만들어 위와 같은 내용을 적어준다.
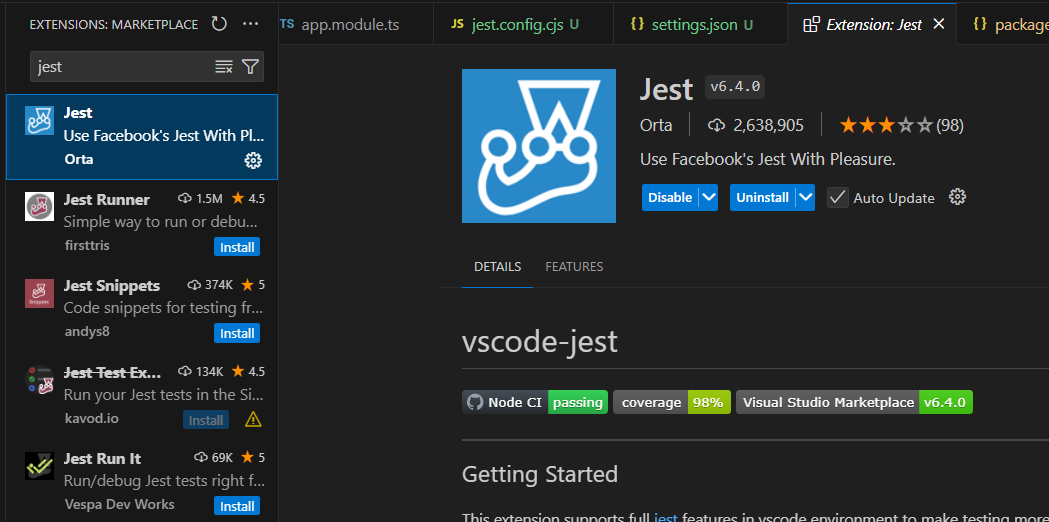
jest 익스텐션 설치

jest 익스텐션을 설치해준다.

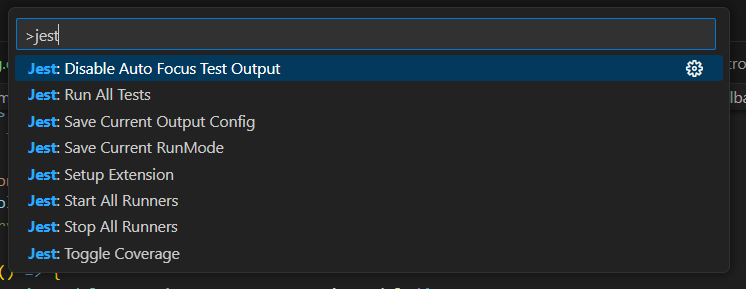
ctrl + shift + p → Jest: Start All Runners 선택
테스트 실행 방법
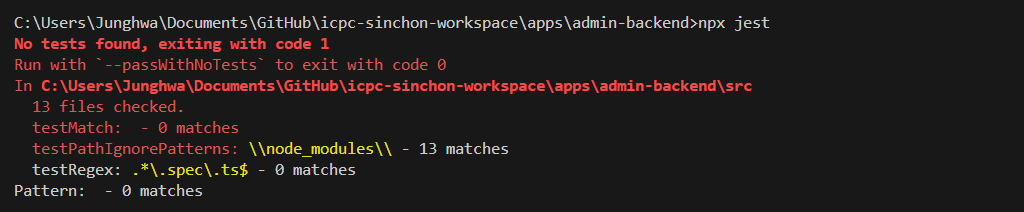
...apps\admin-backend> npx jest
테스트를 실행할 때 사용하는 명령어이다. 현재는 테스트 파일이 하나도 없으므로 오류가 난다.
테스트 코드 작성 예시 및 실행

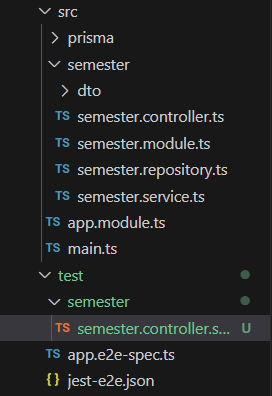
이렇게 src 폴더 따로 test 폴더 따로 만들어도 되고, src 폴더 안에 원래 코드와 같은 위치에 테스트 코드를 만들어도 된다. 편한 대로 하면 된다. 나는 test 폴더를 따로 만들고 그 안에 src 구조와 동일하게 구조를 만들었다.

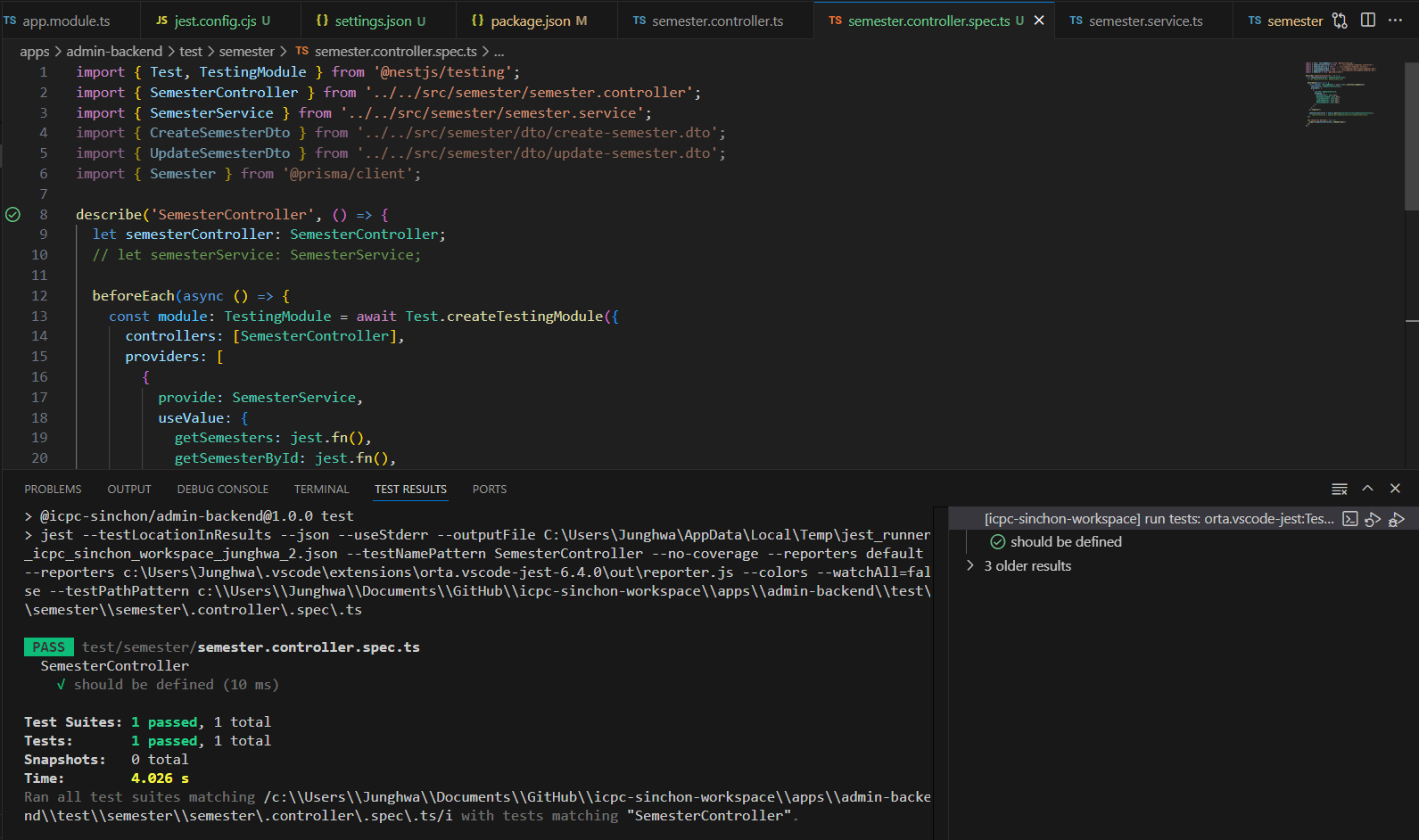
이런식으로 코드를 작성하면 되고, 익스텐션을 깔았기 때문에 각 테스트 옆에 실행할 수 있는 버튼이 생긴 것을 볼 수 있다.
테스트 커버리지 리포트
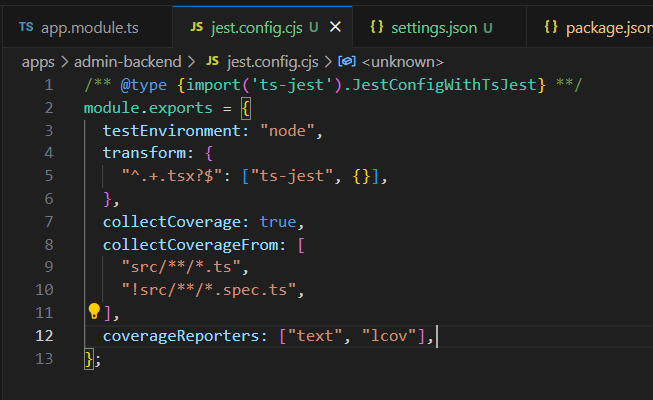
/** @type {import('ts-jest').JestConfigWithTsJest} **/
module.exports = {
testEnvironment: "node",
transform: {
"^.+.tsx?$": ["ts-jest", {}],
},
collectCoverage: true,
collectCoverageFrom: [
"src/**/*.ts",
"!src/**/*.spec.ts",
],
coverageReporters: ["text", "lcov"],
};
커버리지 리포트를 터미널에 표시하기 위해 설정을 살짝 추가해주었다.

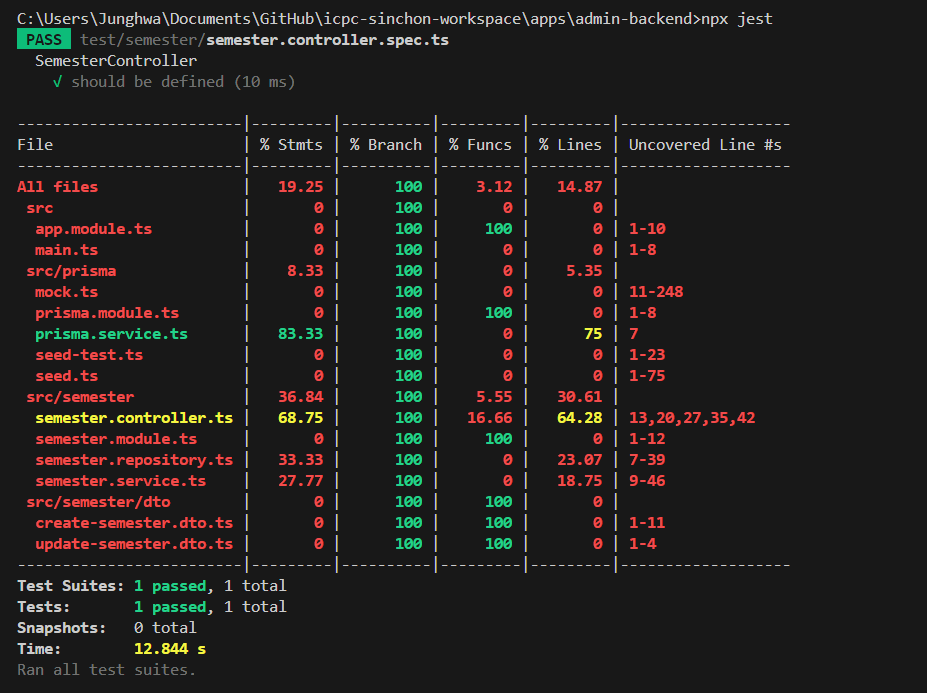
npx jest를 실행시키면 커버리지 리포트까지 잘 출력되는 것을 확인할 수 있다. 커버리지 100%를 목표로!!
'Web Development' 카테고리의 다른 글
| [SpringBoot] 졸업 프로젝트 PreView: DB ERD 설계 (0) | 2025.03.19 |
|---|---|
| [SpringBoot] 졸업 프로젝트 PreView: 프로젝트 초기 세팅 (0) | 2025.03.17 |
| [Node.js] NestJS에서 Biome 사용 시 발생하는 useImportType 오류 (2) | 2024.11.11 |
| [Node.js] NestJS에서 semester의 controller 파일 생성 (13) | 2024.11.08 |
| [Node.js] NestJS에서 semester의 service 파일 생성 (0) | 2024.11.07 |





