Notice
Recent Posts
Link
정화 코딩
[Node.js] NestJS에서 Biome 사용 시 발생하는 useImportType 오류 본문
문제 상황
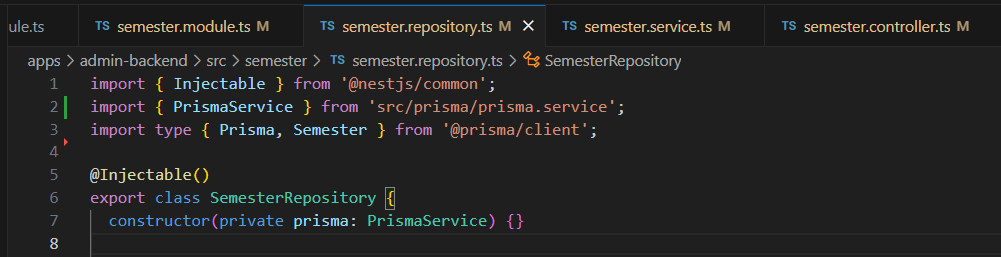
// src/semester/semester.repository.ts
import { Injectable } from '@nestjs/common';
import type { PrismaService } from 'src/prisma/prisma.service';
import type { Prisma, Semester } from '@prisma/client';
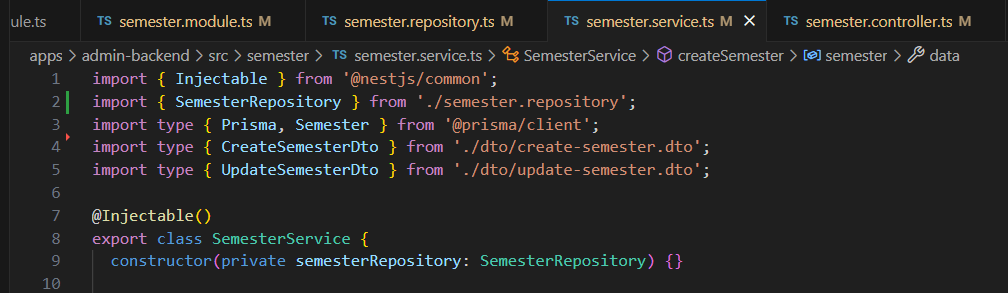
...// src/semester/semester.service.ts
import { Injectable } from '@nestjs/common';
import type { SemesterRepository } from './semester.repository';
import type { Prisma, Semester } from '@prisma/client';
import type { CreateSemesterDto } from './dto/create-semester.dto';
import type { UpdateSemesterDto } from './dto/update-semester.dto';
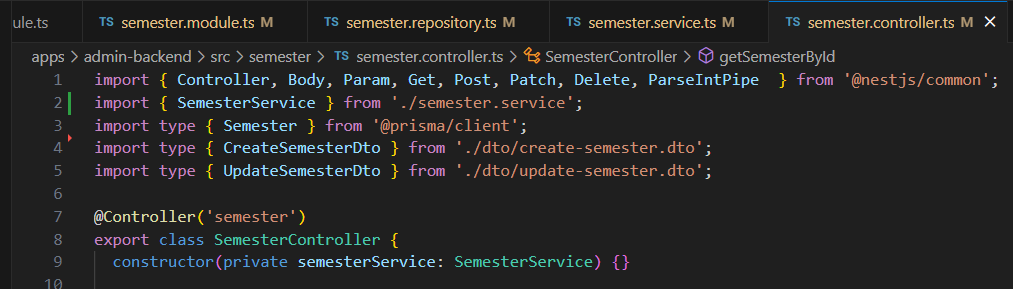
...// src/semester/semester.controller.ts
import { Controller, Body, Param, Get, Post, Patch, Delete, ParseIntPipe } from '@nestjs/common';
import type { SemesterService } from './semester.service';
import type { Semester } from '@prisma/client';
import type { CreateSemesterDto } from './dto/create-semester.dto';
import type { UpdateSemesterDto } from './dto/update-semester.dto';
원래 코드가 이런식으로 되어 있었다.
Error: Nest can't resolve dependencies of the SemesterService (?).
Please make sure that the argument Function at index [0] is available in the SemesterModule context.
Potential solutions:
- Is SemesterModule a valid NestJS module?
- If Function is a provider, is it part of the current SemesterModule?
- If Function is exported from a separate @Module, is that module imported within SemesterModule?
@Module({
imports: [ /* the Module containing Function */ ]
})그러나 실행하면 이런 오류가 발생한다.
찾아본 결과, PrismaService, SemesterRepository, SemesterService는 의존성 주입을 위해 일반 import를 사용해야 하는데, 코드 상으로는 실제로 사용되지 않는 것으로 보여 biome에서 타입으로만 사용되는 것으로 판단하기 때문에 발생하는 오류인 것 같다.
Biome의 useImportType 관련 내용은 아래에서 확인할 수 있다.
[참고] https://biomejs.dev/linter/rules/use-import-type/

그래서 일반 import를 사용해야 하기 위해 type을 없애니까 또 위처럼 오류가 난다.
All these imports are only used as types. biome(lint/style/useImportType)biome에서 발생하는 스타일 관련 오류 메세지였다.



이렇게 세 파일에서 모두 같은 오류가 발생한다.
해결 방안
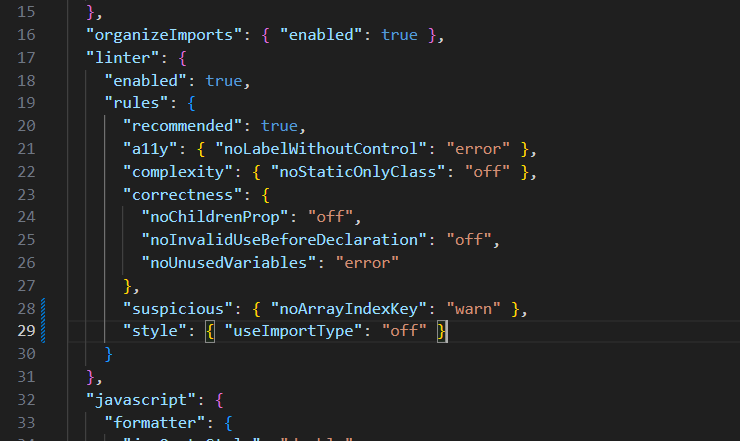
"style": { "useImportType": "off" }biome.json 파일에 "linter" 부분에 위와 같은 코드를 추가해준다.
[참고] https://biomejs.dev/linter/rules/

이렇게!



오류 표시가 없어진 걸 확인할 수 있다.
'Web Development' 카테고리의 다른 글
| [SpringBoot] 졸업 프로젝트 PreView: 프로젝트 초기 세팅 (0) | 2025.03.17 |
|---|---|
| [Test] 테스트를 위해 NestJS에서 Jest 설치 및 환경 세팅하기 (2) | 2024.11.15 |
| [Node.js] NestJS에서 semester의 controller 파일 생성 (13) | 2024.11.08 |
| [Node.js] NestJS에서 semester의 service 파일 생성 (0) | 2024.11.07 |
| [Node.js] NestJS와 Prisma 연결 + semester의 module, repository 파일 생성 (0) | 2024.10.14 |
Comments




